Ecommerce – Adding a New Section Header to the Menu System
Adding a new section header to the Stream V Ecommerce menu system is a two step process and requires modifying the following files:
In /apphtml/inc
product_list_menu_constraints.inc
ecomm_menu.inc
In the steps below, we will add a fifth menu section (Products C) to the system. Note that the menu system is zero based. It is recommended that you copy and paste from existing sections and renumber the variables as required.
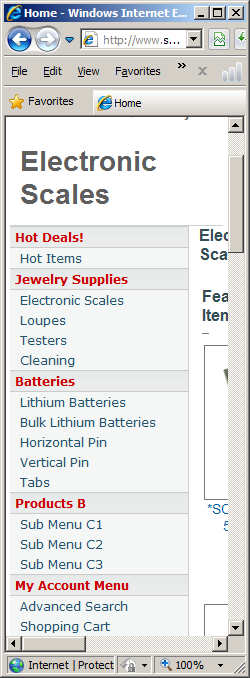
The screenshot below shows the menu system before the addition of the Products C section header.

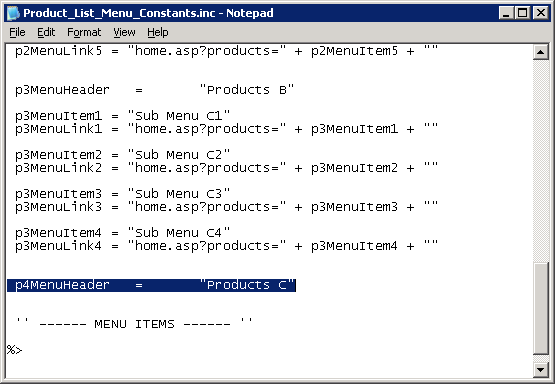
1. In product_list_menu_constraints.inc add a new p#MenuHeader definition.
Ex: p4MenuHeader = "Products C"

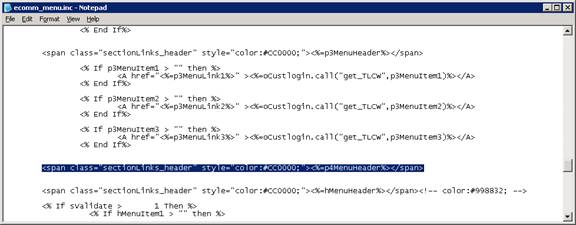
2. In ecomm_menu.inc copy an existing sectionLinks_header and update the p#MenuHeader variable.
Ex: <span class="sectionLinks_header" style="color:#CC0000;"><%=p4MenuHeader%></span>
In the screenshot below we copied the sectionLinks_Header for the p3MenuHeader and renumbered it as p4MenuHeader

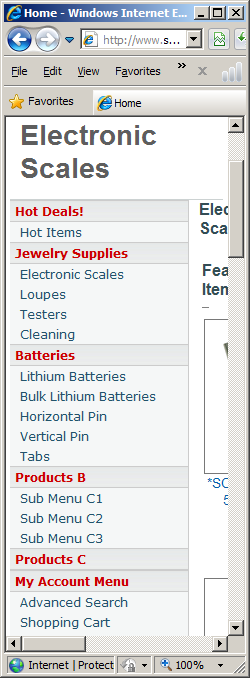
As shown in the screenshot below, the Products C section header is now displayed in the menu system.

More:
 Ecommerce - Adding Menu Options
to the New Section Header on the Menu System
Ecommerce - Adding Menu Options
to the New Section Header on the Menu System